Introducing iLightBox

Browser support
IE7+ (including IE10), Firefox, Safari, Opera, Chrome, IOS4+, and Android are supported.

Made for everyone.
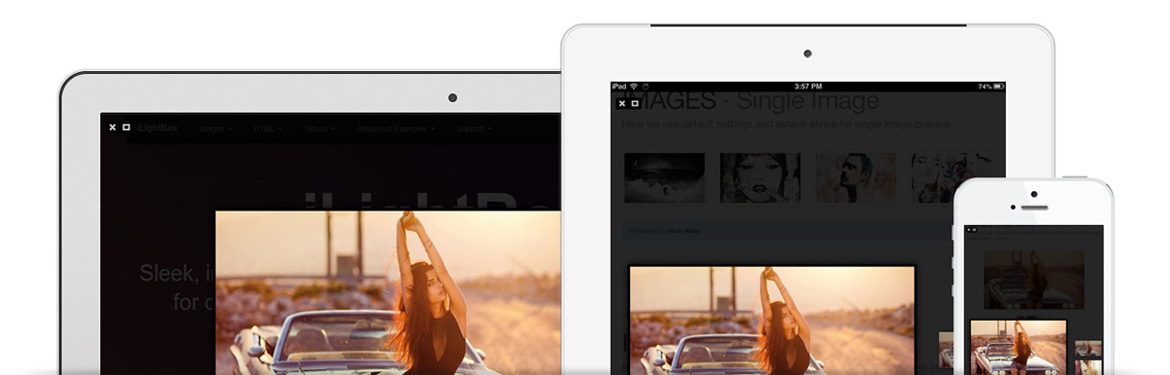
iLightBox was made to not only look and behave great in the latest desktop browsers (as well as IE7!), but in tablet and smartphone browsers as well.

Packed with features.
To make things even more awesome iLightBox comes with fullscreen, retina-ready skins, supports for swipe events, Youtube and Vimeo integration for HTML5 video, powerful Javascript API and has lifetime free support and updates.
Responsive Lightbox

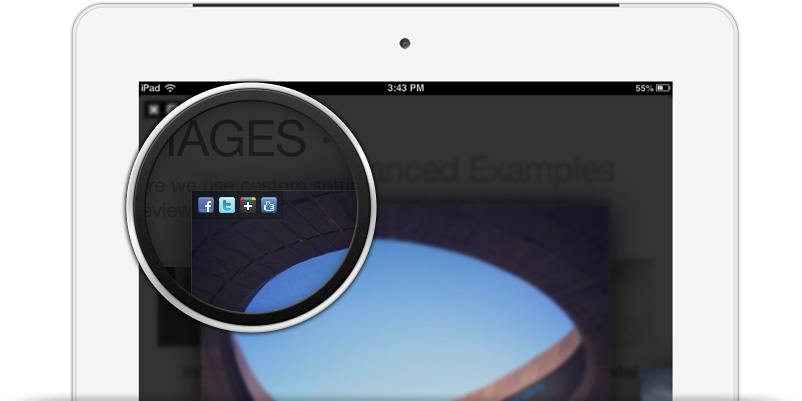
Social Sharing

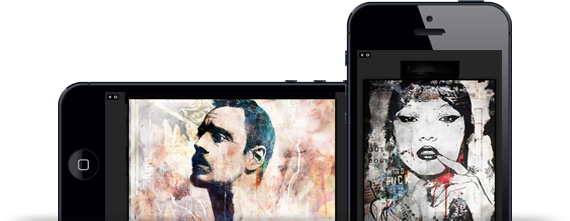
Mobile Friendly

So What Can iLightBox Do For Your Website and Business?
Features
- jQuery capabilities.
- Responsive design.
- 6 ready to use skins.
- Native browser fullscreen support.
- Cross browser, supports Chrome, FireFox, Safari, Opera and IE7+
- Device friendly, works in iPhone, iPad, Android Devices and Windows Phone.
- Highly User Interface Design.
- Fully customizable, it’s possible to customize or redesign all parts of iLightBox.
- Search engine optimized (SEO)
- YouTube and Vimeo videos are supported.
- Video auto recognition from sites.
- Smart Content recognizer
- Option to preview thumbnail over navigation.
- Advanced JavaScript API considered.
- Smart resource loader
- Simple clean & valid markup
- Developed with pure object oriented JavaScript
- Multilanguage support
- Keyboard support
- Touch support
- Mouse support: (Click, Wheel)
- Extended HTML documentation
- Powerful, documented API — public methods, properties, callbacks
- Tons features more...
WordPress Version Features
- Show galleries and inline galleries.
- Compatible with the regular wordpress gallery shortcode.
- Compatible with the Jetpack galleries.
- Compatible with the nextGEN galleries.
- Multisite Support.
- Shortcode parser for HTML contents.
- Multiple file upload.
- Works with Ajax Themes.
- Autodetect all Videos and Images links.
- Mobile Optimization capability.
- Search engine optimized (SEO)
- YouTube and Vimeo videos are supported.
- Multilanguage support
- Extended HTML documentation
- Powerful, documented API — public methods, properties, callbacks
- Tons features more...
Demo
WP Demo: Click here to see examplesWP Admin: Click here to see admin dashboard
Username:
demoPassword:
demoIMAGES · Advanced Examples
-

Inline Image Gallery
An image Gallery with a single click and some customization like: skin, path, startFrom, ...
Pictures by caesarlima -

Force Size & Custom Attribute
A single image via custom attribute, force size and some customization like: skin, ...
Picture by caesarlima -

Open in Modal
Toggle if
clicking the overlayorpress "Esc"key shouldn't close iLightBox.Pictures by MARCUS ERIKSSON -

Auto recognition
In this case iLightBox auto recognize images from image sharing sites e.g.
flickr, instagram, deviantArt, ...and captions and social buttons only appear when mouseover on images. -

Auto cycling & Arrows
In this example iLightBox auto cycling images and the arrow buttons will be available for better control over changing images.
Pictures by nikosvasilakis
HTML · Inline Content
Tokyo RisingFeaturing Pharrell Williams
Tokyo faces a new reality after the tragedy of 3/11. While persistent challenges still lay ahead, the city's creative class is hell-bent on making
sure that their hometown thrives. Innovative and resilient, they are defining the future of Tokyo on their own terms.
Full Documentary
architecture & design
art
culture
japan
music
tokyo
urban exploration
video
HTML · Ajax
HTML · FLASH / SWF
HTML · IFRAME
HTML · Advanced Examples
<div class="center">
<h2>
<img src="assets/img/smile.gif">
It's time to upgrade.
</h2>
<hr>
<p>iLightBox supports DOM elements created on the fly.</p>
</div>
































